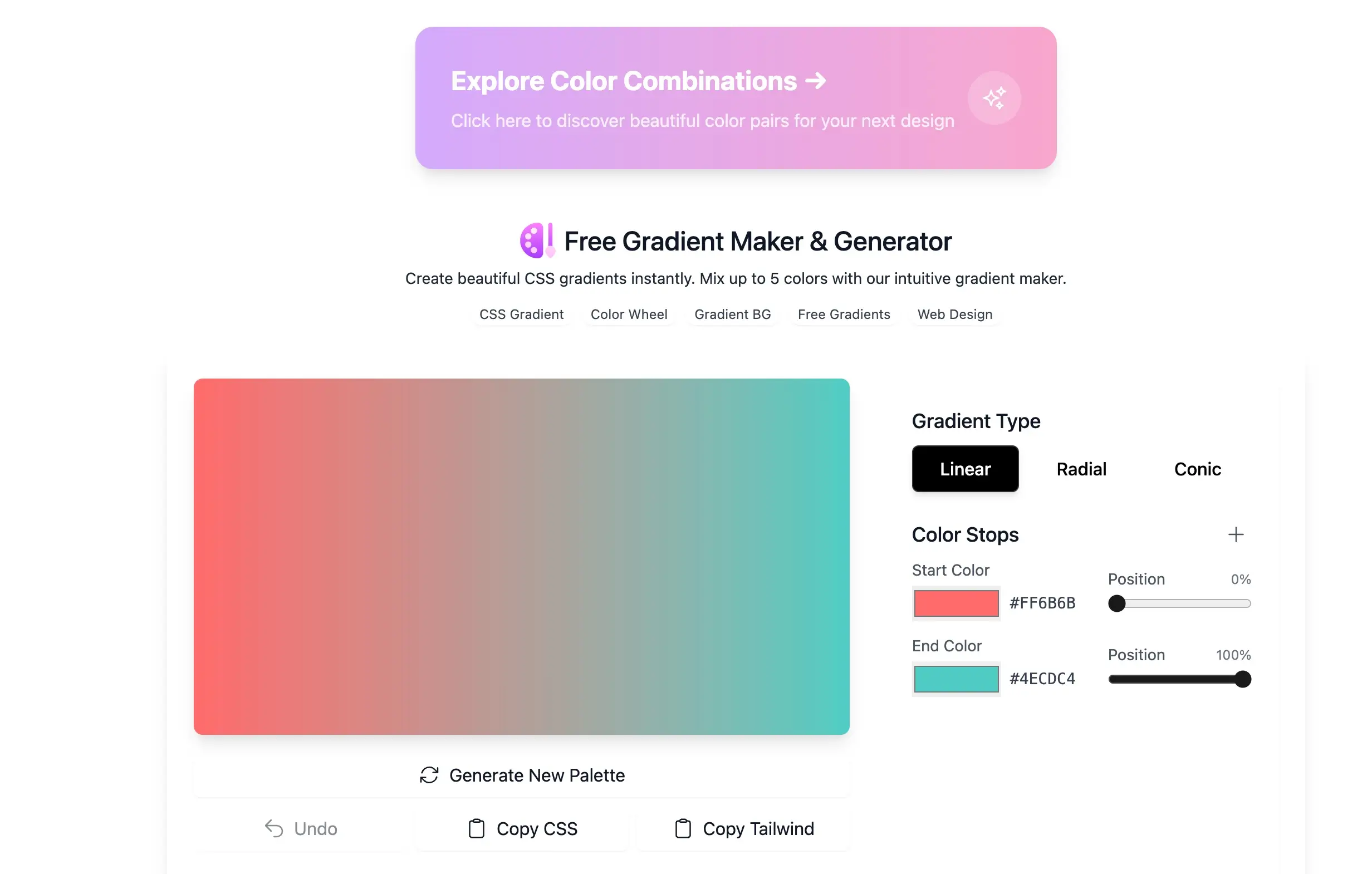
Gradient Generator is a free online tool that helps designers and developers create beautiful color gradients for websites, apps, and digital content. With an intuitive interface and powerful features, it makes crafting the perfect gradient blend simple and efficient.
Key Features
- Multiple Gradient Types: Create linear, radial, and conic gradients with easy switching between modes.
- Visual Editor: See your gradient changes in real-time with an interactive preview panel.
- Ready-to-Use Code: Instantly copy CSS code for your gradient to use in web projects.
- Curated Presets: Access a library of professionally designed gradient combinations.
- Custom Controls: Fine-tune your gradients with angle adjustments and color stop positioning.
- Color Picker: Select colors using hex codes, RGB values, or an intuitive color wheel.
Why Use Gradient Generator?
- Design Efficiency: Create professional-looking gradients in seconds rather than minutes of manual coding.
- Creative Exploration: Experiment with color combinations and transitions to find the perfect blend.
- Cross-Browser Compatibility: Generate code that works across all modern browsers.
- No Design Skills Required: Even beginners can create stunning gradients with the intuitive interface.
- Zero Installation: Works entirely in your browser with no software to download or install.
Popular Gradient Styles
Sunset Vibes
A warm blend transitioning from deep orange (#FF512F) to warm yellow (#F09819), perfect for creating energetic, attention-grabbing backgrounds and headers.
Cool & Calm
A soothing progression from navy blue (#1E3C72) to light blue (#2A5298), ideal for professional websites, financial applications, and corporate designs.
Soft & Dreamy
A gentle flow between pastel pink (#FAD0C4) and lavender (#FFD1FF), excellent for beauty brands, wedding websites, and feminine-oriented designs.
Nature-Inspired
A refreshing gradient from forest green (#11998E) to teal (#38EF7D), perfect for eco-friendly brands, health applications, and outdoor-themed projects.
How to Use
- Select Gradient Type: Choose between linear, radial, or conic gradient styles.
- Pick Your Colors: Select two or more colors using the color picker.
- Adjust Parameters: Fine-tune the angle, position, or spread of your gradient.
- Preview Your Design: See real-time changes in the preview panel.
- Copy the Code: Grab the generated CSS code to use in your projects.
Design Tips
- Consider Context: Choose gradient colors that complement your brand or content.
- Mind Accessibility: Ensure text over gradients maintains sufficient contrast for readability.
- Layer Effects: Combine gradients with overlays or patterns for unique effects.
- Subtle is Often Better: Gentle transitions often create more professional results than dramatic color shifts.
Gradient Generator makes it easy to add depth, dimension, and visual interest to your digital projects. Whether you’re designing a website, creating social media graphics, or developing a mobile app, the right gradient can elevate your design from ordinary to extraordinary.